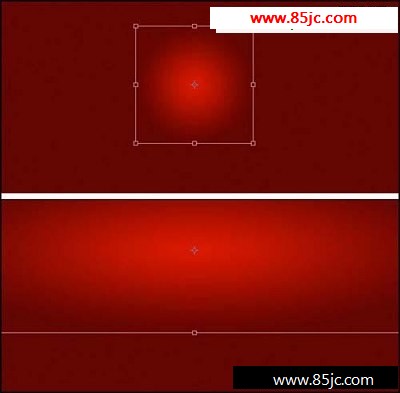
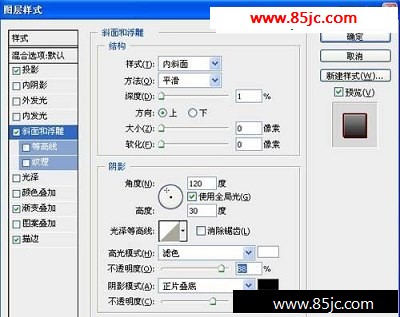
概要:在一个外国网站上看到几种漂亮的字体,所以试着做了下。第一种:粗体第一步:先制作如下的背景新建一个任意大小的文件,填充背景色为深红色:RGB(99,1,1)第二步:新建一图层,选择渐变工具-径向渐变,调整颜色为红色(218,0,0)到透明色的渐变,快捷键ctrl+t选取,横向拖动达到下面效果:第三步:输入红色文字字体颜色为(218,0,0),字体选粗写的,我选择是Arial Black第四步:设置字体样式,点击-添加图层样式-投影第五步:图层样式-2像素深红色描边第六步:渐变叠加效果:第七步:斜面浮雕效果:第八步:制作投影文字下面建一图层填充黑色模糊--高斯模糊,参数如下第九步:拉伸投影使两头都有做种效果:
Photoshop制作漂亮的粗体文字特效,标签:ps教程,photoshop入门教程,http://www.85jc.com











最新更新